
¿Qué es Google Firebase Studio?
En esta guía te voy a explicar qué es Google Firebase Studio, una herramienta de IA que te permite crear aplicaciones sin saber programar. Esta es una de las cosas que hace ChatGPT, aunque en este caso se trata de una propuesta de Google. Desde la llegada de los modelos Gemini, la compañía no ha dejado de lanzar herramientas sorprendentes. Y si no te lo crees, echa un vistazo a la guía sobre NotebookLM.
En este caso, Google Firebase Studio está orientado a aquellos usuarios que desean crear una aplicación. Gracias a la comprensión del lenguaje natural, con esta herramienta basada en IA generativa es posible crear un prototipo de aplicaciones enviando una descripción inicial. Luego, la maquinaria de la inteligencia artificial se pone en marcha para generar todo el código necesario en apenas unos segundos.
Quizá ya estés pensando que este es el fin de los desarrolladores. ¡Nada más lejos de la realidad! Al final del artículo te explico mis conclusiones sobre este asunto. Por mi parte, he estado probando esta herramienta como alguien aficionado a la programación. Tengo algunas nociones, pero carezco de conocimientos adecuados para desarrollar una app por mi cuenta. ¿Me ha servido Google Firebase Studio para lograr este objetivo?
Cómo usar Google Firebase Studio para prototipar una app
Algo que hay que dejar claro es que Google Firebase Studio es una herramienta para prototipar aplicaciones. Esto quiere decir que, una vez que ha proporcionado la base, te va a tocar poner manos a la obra para mejorar el código y aplicar los cambios necesarios. Es verdad que la IA también va a poder hacer cambios, pero ya te avanzo que no con toda la efectividad deseada.
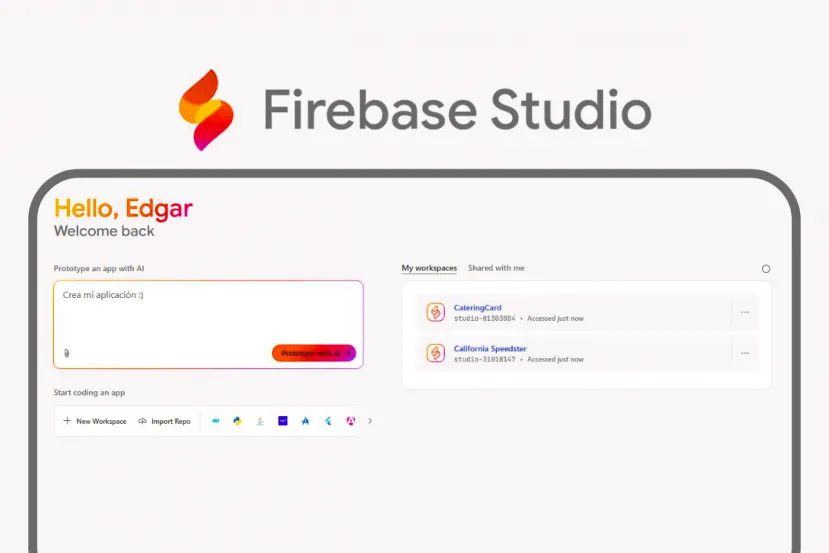
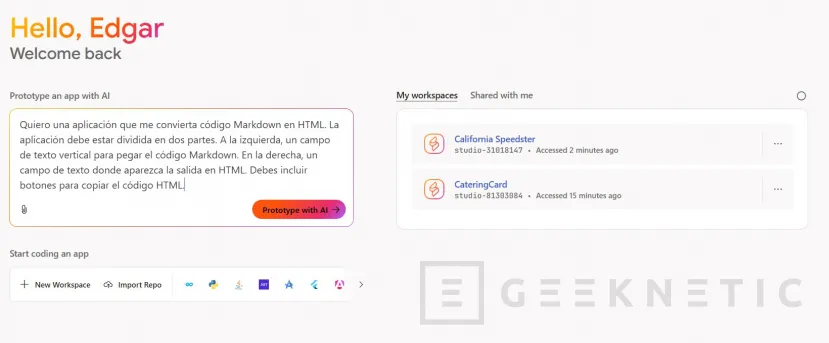
Para empezar a usar esta herramienta, accede a su página principal. Entonces, inicia sesión con tu cuenta de Google. Después, verás que aparece un campo de texto. Ahí es donde debes escribir el prompt para empezar a crear tu prototipo. Una de las pruebas más exitosas se ha basado en la siguiente petición:
- Quiero una aplicación que me convierta código markdown en HTML. La aplicación debe estar dividida en dos partes. A la izquierda, un campo de texto vertical para pegar el código markdown. En la derecha, un campo de texto donde aparezca la salida en HTML. Debes incluir un botón para copiar el código HTML.

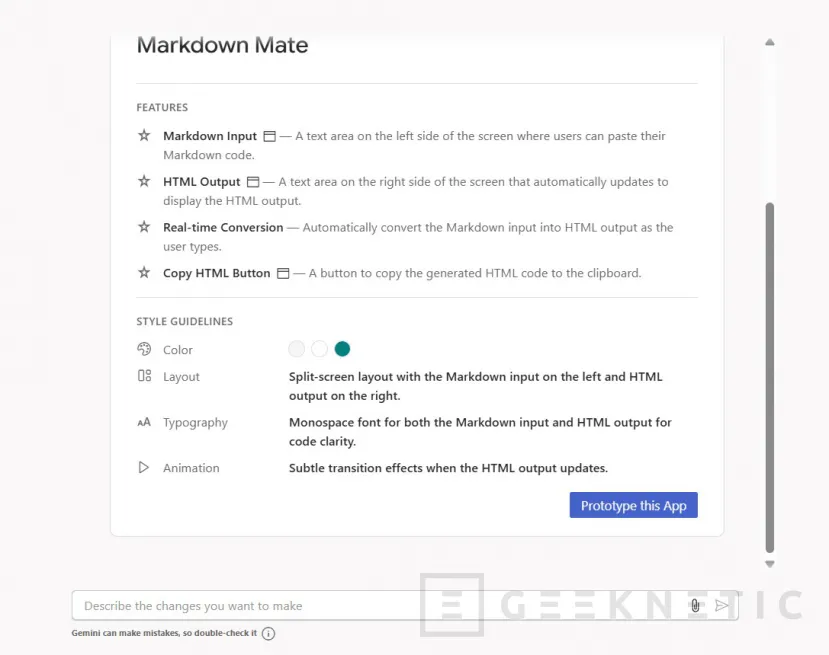
Después de escribir el prompt (recuerda incluir todos los detalles), hay que presionar el botón Prototype with AI. Esto te llevará a la siguiente pantalla. En ella verás un resumen con las funciones que le has solicitado a la IA, así como una guía de estilo donde se especifican los colores, las fuentes y las animaciones que se utilizarán en el prototipo.

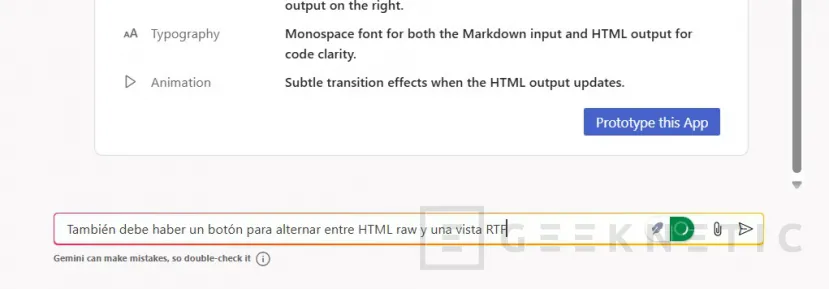
En este punto, el código todavía no se ha generado. De hecho, en la zona inferior, verás un campo de texto desde el cual solicitar que se apliquen cambios. Lo puedes usar, por ejemplo, para agregar una funcionalidad que hayas pasado por alto en el paso anterior.

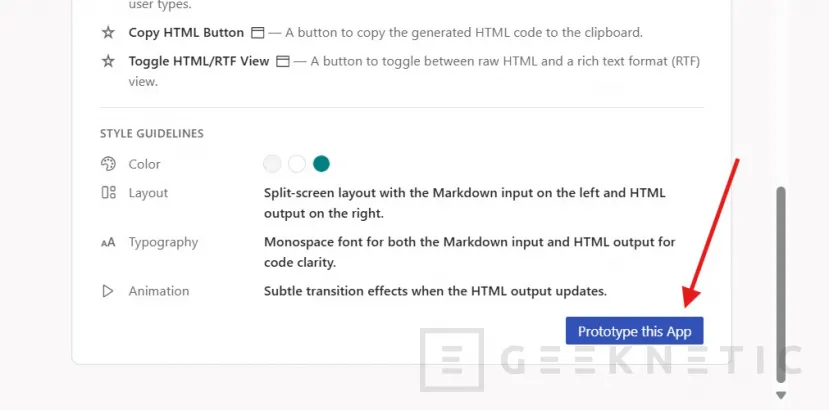
Cuando lo tengas todo a punto, presiona en Prototype this App.

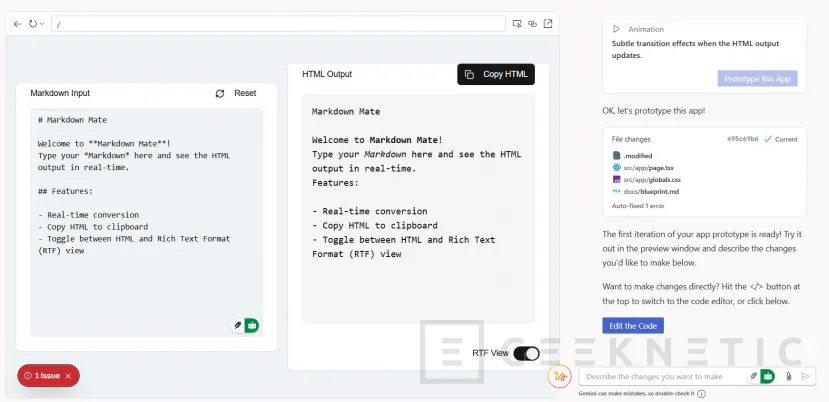
En unos pocos segundos, tendrás ante ti una previsualización de la aplicación. Es como si se abriera en un navegador web. Como ves, Gemini ha tenido en cuenta todo lo que le he pedido. Incluso ha agregado un texto de muestra que me confirma que la aplicación funciona correctamente y que está convirtiendo markdown en HTML.

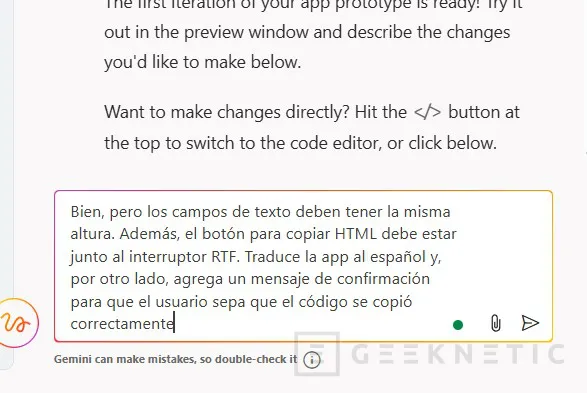
A partir de aquí, vas a poder pedirle a Gemini que haga cambios en la aplicación. Lo puedes hacer desde el chat que hay en la parte derecha de la ventana.

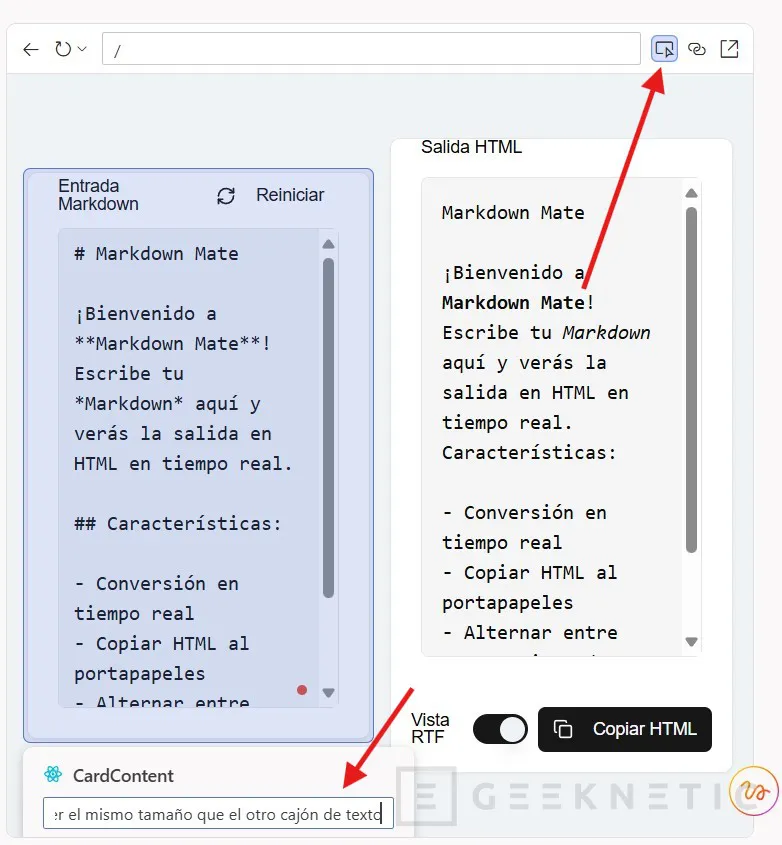
Además, la herramienta también permite hacer peticiones sobre elementos concretos de la interfaz. Solo hay que presionar el botón superior del cursor, marcar el elemento y hacer una petición para introducir un cambio.

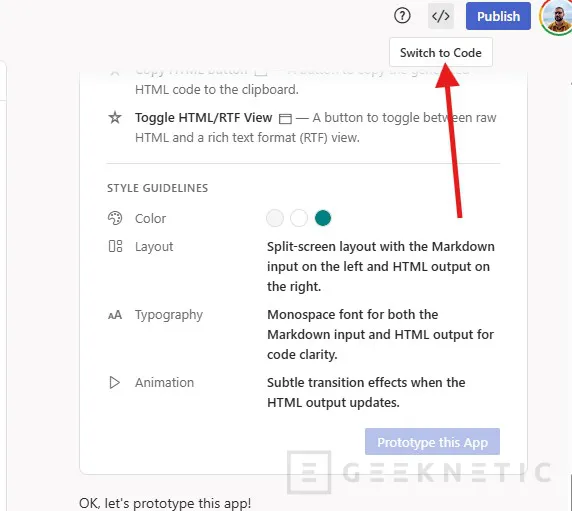
Finalmente, si quieres aplicar modificaciones en el código, vas a poder hacerlo presionando en este botón:

Las aplicaciones se pueden alojar en Firebase App Hosting, aunque esta es una funcionalidad de pago. Si deseas compartir con otros cualquiera de tus creaciones sin pagar nada, mi consejo es que optes por ChatGPT, que permite generar un enlace público de forma totalmente gratuita.
Algunas conclusiones acerca de Google Firebase Studio
De entrada, lo que consigue Google Firebase Studio es bastante impresionante. En apenas unos segundos, genera el código y la estructura necesarios para que la aplicación demandada sea totalmente funcional. En términos generales, el primer prototipado funciona bastante bien, especialmente si le pedimos que genere una herramienta sencilla, como el conversor de markdown a HTML.
De todos modos, para utilizar esta herramienta y sacarle todo el partido, es necesario tener conocimiento en el desarrollo de aplicaciones. En el momento en el que se le solicitan cambios, suele patinar bastante. Por lo tanto, es óptima para aquellos que quieren obtener la base de una aplicación y, a partir de ahí, aplicar modificaciones manuales sobre el código. Queda demostrado una vez más que la IA, por ahora, es una herramienta estupenda para acelerar procesos, pero que no es capaz de suplir los conocimientos de un profesional en una materia, en este caso, la programación.
Fin del Artículo. ¡Cuéntanos algo en los Comentarios!